1. معرفی
متشکریم! بابت خرید یکی از قالب های ما، اگر شما به هر گونه مشکل یا باگی برخوردید، راحت باشید و فورا با ما تماس بگیرید. ما مشکلات شما را در کمترین زمان ممکن حل می کنیم.
لطفا توجه داشته باشید, تمامی سوالات مهم نحوه استفاده از قالب در این فایل راهنما به تفصیل آمده است، بنابراین توصیه می کنیم این فایل راهنما را بررسی کنید.
اطلاعات قالب:
- نام: مکتوب
- طراح: EstudioPatagon
- ترجمه و بومی سازی توسط: توسعه دهنده وب
- پلتفرم: وردپرس
- لیست کامل تغییرات: بررسی کنید.
ویژگی ها
- طراحی فوق العاده سبک و مدرن.
- بسیار بهینه و سبک وزن (اندازه فقط 1 مگابایت).
- پشتیبانی و سازگاری کامل از AMP.
- آپدیت های مداوم.
- فایل ترجمه آماده.
- کد های مینیفای و بهینه شده.
- پشتیبانی از Open Graph.
- ساخته شده با SCSS و از پیش کامپایل شده با Prepos 7 (سازگار با ویندوز و مک).
- بخش تبلیغات اختصاصی (زیر سربرگ، مطالب قبل و بعد از پست، تبلیغات سفارشی برای قرار دادن در هر مکانی).
- بخش تبلیغات بین پست های شبکه ای, از اینجا بررسی کنید
- سایدبار چسبنده برای پست ها
- بارگذاری تنبل برای لیست ها (صفحه اصلی، آرشیو ها، دسته بندی ها و غیره).
- بارگذاری تنبل برای محتوای پست.
- بارگذاری تنبل برای embed ها (مثلا آی فریم هایی از یوتیوب، ویمو یا ساندکلود).
- HTML5 و CSS3 آماده.
- 4 سینگل پست متفاوت از هم
- تمام عرض با سایدبار, اینجا ببینید.
- تمام عرض بدون سایدبار, اینجا ببینید.
- کلاسیک با سایدبار, اینجا ببینید.
- کلاسیک بدون سایدبار, اینجا ببینید.
- استایل بدون سایدبار برای پست ها و صفحات اینجا ببینید.
- صفحه برچسب سفارشی, اینجا ببینید.
- صفحه نویسنده سفارشی, اینجا ببینید.
- صفحه 404 سفارشی اینجا ببینید.
- ابزارک درباره من.
- ابزارک ابر برچسب سفارشی.
- گالری های سفارشی.
- بخش های تبلیغات.
- پشتیبانی از Disqus و فیس بوک.
- کاملا ریسپانسیو.
- پشتیبانی از ویدیو (یوتیوب، ویمو و غیره).
- نمایش تصاویر به صورت رتینا.
- آیکن های Font Awesome.
- کار روی اندروید، آیپد و آیفون، بدون مشکل.
- شامل فایل راهنما.
- طراحی تمیز.
- کدنویسی شده به صورت عالی.
- منو ناوبری.
الزامات
- نسخه php 7.4
- وردپرس نسخه 6.0 به بالا
- ویژگی ioncube loader فعال باشد
مکتوب یک قالب وردپرس است، پس نیاز دارید تا حداقل الزامات وردپرس را فراهم کنید.
2.1 فایل دانلود شده

فایل دانلود شده شامل پنج پوشه است:
- 1. Easy Installer: بسته نصبی آسان
- 2. Theme: فقط فایل قالب
- 3. Plugins: افزونه های ضروری قالب
- 4. Documentation: فایل راهنمای قالب
- 5. Dummy data: محتوا جهت درون ریزی دستی داده ها
- Help.pdf: آموزش نصب و راه اندازی قالب
2.2 نحوه نصب بسته نصبی آسان
لطفا به این قسمت خوب دقت کنید. زمانی که شما هنوز وبسایت خود را راه اندازی نکرده اید و یا هیچ گونه محتوایی در وب سایت خود ندارید می توانید از بسته نصبی استفاده کنید. چون زمانی که بسته نصبی نصب می شود، تمامی محتوا و داده های شما از بین میرود. پس اگر محتوایی همچون پست ها در وب سایت خود دارید و نمی خواهید آنها از بین بروند، بسته نصبی به کار شما نمی آید و باید از قالب را به صورت دستی نصب کنید که در سرفصل بعدی در همین فایل راهنما توضیح داده شده است.
کار های قبل از نصب
قبل از شروع نصب شما 2 کار دارید که باید انجام دهید:
- ایجاد یوزر، دیتابیس و پسورد
- آپلود فایل های بسته نصبی در هاست
ایجاد یوزر، دیتابیس و پسورد
وارد هاست سی پنل خود شوید از قسمت DATABASES گزینه MySQL® Database Wizard را انتخاب کنید

سپس در مرحله یک که Create A Database عنوان دارد، نام دیتابیس خود را وارد کنید برای مثال ما نام hello را وارد کردیم. بعد بر روی دکمه next step کلیک کنید.

حال در مرحله دو هستیم و باید یوزر و پسورد خود را بسازیم ما برای یوزر hello_user و برای پسورد هم ;p[t.Syrm_oV را وارد کردیم حالا بر روی Create User کلیک کنید.

حال تیک ALL PRIVILEGES را بزنید و بر روی دکمه Make Changes کلیک کنید.

تبریک! یوزر، پسورد و دیتابیس شما آماده است!
- دیتابیس: test_hello
- یوزر: test_hello_user
- پسورد: ;p[t.Syrm_oV

کار های ساخت دیتابیس، یوزر و پسورد به اتمام رسید.
آپلود فایل های بسته نصبی در هاست
درون پوشه 1. Easy Installer دو فایل وجود دارد. هر دو این فایل ها رو درون هاست خود در شاخه public_html آپلود کنید.

کار های آپلود فایل های بسته نصبی در هاست به اتمام رسید.
شروع نصب
حال باید فایل installer.php را اجرا کنید. برای مثال اگر نام دامنه شما yoursite.ir می باشد. باید آدرس yoursite.ir/installer.php را اجرا کنید. آدرسی که ما فایل های بسته نصبی را آپلود کردیم: demo.takinwp.ir/hello-ayhan می باشد. پس ما به آدرس demo.takinwp.ir/hello-ayhan/installer.php مراجعه می کنیم.
مرحله اول:

مرحله دوم:
دیتابیس، یوزر و پسوردی که باهم ساختیم را وارد می کنیم. سپس روی دکمه Test Database کلیک کرده و بعد بر روی دکمه Next کلیک می کنیم. در پنجره باز شده نیز OK را می زنیم.
مرحله سوم:
یوزر و پسورد خود را جهت ورود به داشبورد وردپرس بسازید. سپس بر روی دکمه Next کلیک کنید.
مرحله چهارم - پایان
تبریک! قالب با موفقیت نصب شد. لطفا توجه داشته باشید اگر هر چهار موارد زیر به خصوص دوتای اولی به رنگ سبز بودند یعنی قالب بدون هیچ ایرادی نصب شده است. از طریق دکمه Admin Login نیز می توانید وارد داشبورد مدیریتی وردپرس خود شوید.
اگر به مشکل خوردید و نتوانستید قالب را نصب کنید. نگران نباشید و با پشتیبانی ما ارتباط برقرار کنید تا قالب را برای شما نصب کنیم.
2.3 نصب دستی قالب
در این بخش از آموزش یاد خواهید گرفت که چگونه قالب هاریکا را به صورت دستی و از طریق داشبورد وردپرس نصب و محتوای آن را درون ریزی کنید.
آپلود و نصب قالب در وردپرس
- وارد پنل مدیریتی وردپرس شوید
- به بخش نمایش > پوسته ها بروید
- بر روی افزودن کلیک کنید و در صفحه باز شده بر روی بارگذاری پوسته کلیک کنید.
- دکمه Choose File را بزنید و درون فایلی که دانلود کردید درون پوشه 2. Theme یک فایل زیپ وجود دارد. آنرا انتخاب کنید.
- بر روی دکمه نصب کلیک کنید تا قالب شروع به آپلود شدن کند.
- پس از آپلود و نصب شدن قالب. در صفحه باز شده فعال کردن پوسته را بزنید.
قالب نصب و فعال شد! حال موقع نصب افزونه های قالب است.
در اعلان نارنجی رنگ نمایش داده شده در بالای صفحه بر روی شروع نصب پلاگین ها کلیک کنید.

در صفحه باز شده تیک افزونه را بزنید تا تمامی افزونه ها انتخاب شوند، سپس از کار های دسته جمعی نصب را انتخاب کرده و بر روی دکمه اجرا کلیک کنید تا افزونه ها نصب شوند.

پس از نصب شدن افزونه ها بر روی بازگشت به نصب کننده افزونه ها کلیک کنید و به همین شکل همه افزونه ها را حالا فعال کنید. (از کار های دسته جمعی اینبار فعالسازی را بزنید)
درون ریزی محتوا
حال که افزونه ها را نصب و فعال سازی کرده اید زمان درون ریزی محتوا است.
افزونه one click demo import را نصب و فعال کنید. سپس از طریق "نمایش > import demo data" می خواهیم فایل های دمو را درون ریزی کنیم. همانطور که در تصویر میبینید ما نیاز به سه فایل داریم که این فایل ها در پوشه 5. Dummy data در فایل دانلود شده قرار دارند. موقع انتخاب به فرمت ها و جایگاه های آنها دقت کنید!

3. نحوه استفاده از قالب
3.1. استفاده از صفحه: نحوه ایجاد یک "صفحه اصلی سفارشی"
3 نوع صفحه وجود دارد که می توانید در هر مکانی که می خواهید استفاده کنید:
- صفحه اصلی (برای آخرین مقالات شما)
- صفحه پیش فرض (برای هرنوع از محتوا)
- تمام عرض (برای هرنوع از محتوا ولی بدون سایدبار)
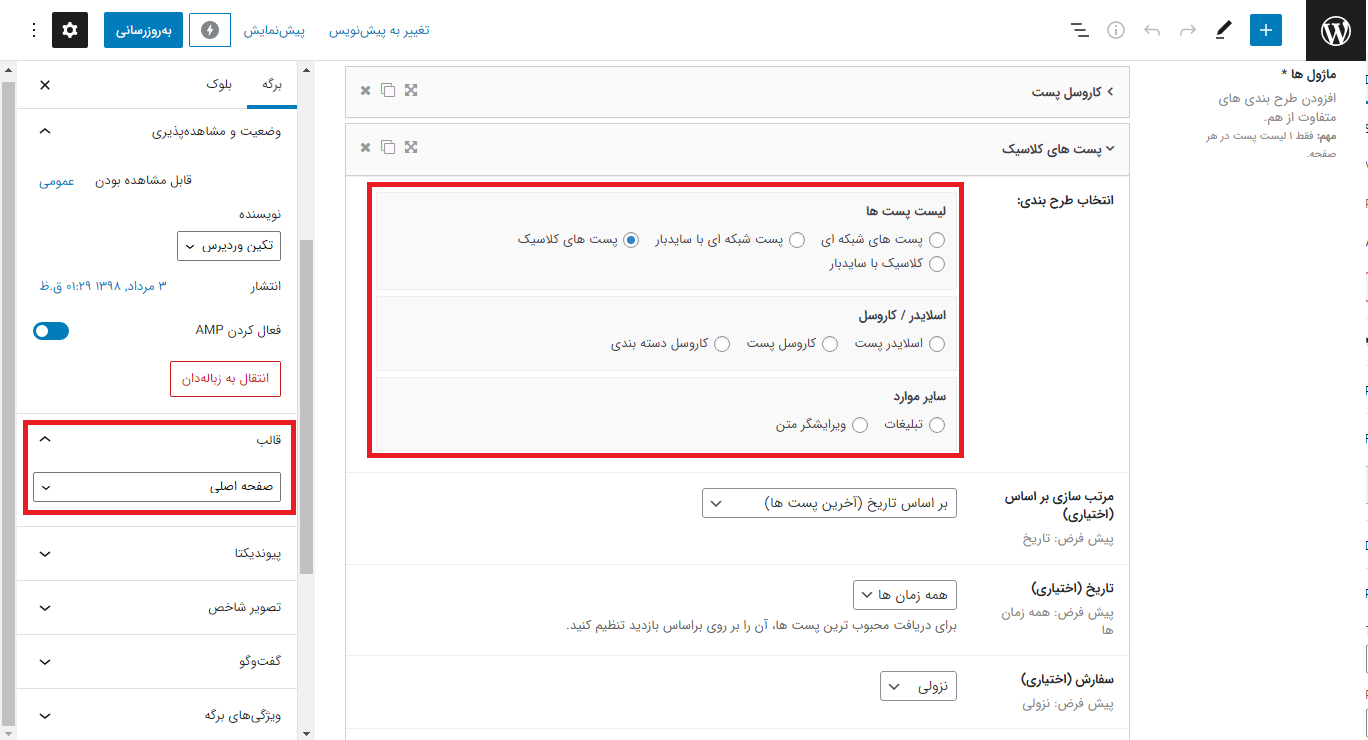
مهم ترین صفحه که دارای ماژول نیز هست، صفحه اصلی نام دارد که بعد از انتخاب آن از طریق "ویژگی های برگه -> قالب -> صفحه اصلی، " با چنین تصویری روبه رو می شوید:

یک سازنده اصلی در سمت راست وجود دارد، این به شما کمک میکند تا بدون هیچ تلاشی طرحهای مختلفی را ایجاد کنید. توصیه می شود برای ایجاد یک صفحه اصلی کامل، چندین ماژول مثلا "تبلیغات + پست یا کاروسل + لیست پست ها" را اضافه کنید. این سازنده قابلیت کشیدن و رها کردن را نیز دارد و می توانید هر ماژول را کپی و دوباره استفاده کنید.
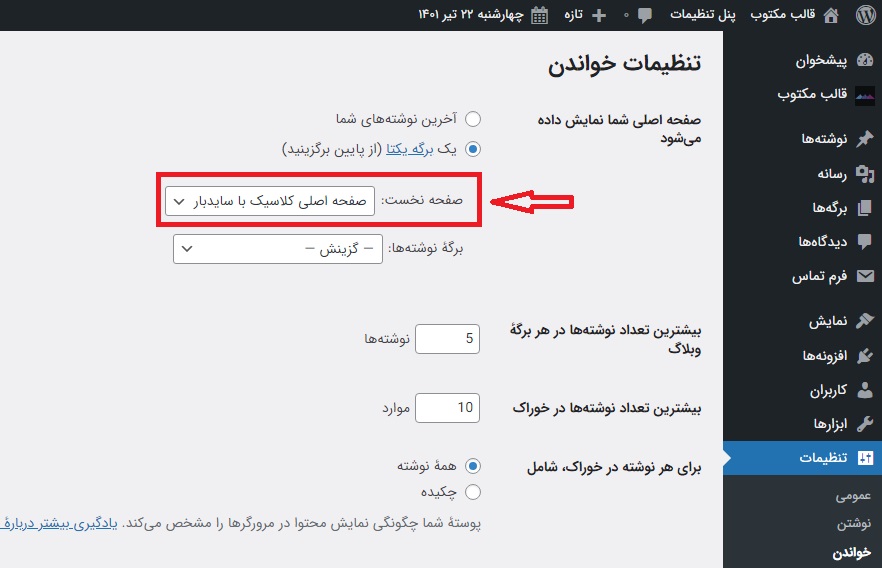
و در آخر صفحه خود را از طریق "تنظیمات -> خواندن"، به عنوان صفحه اصلی تنظیم کنید (همانند اسکرین شات بعدی):
همانطور که در این قالب می بینید، ما از هیچ صفحه سازی استفاده نمی کنیم زیرا معمولاً سرعت و امتیاز صفحه گوگل را کاهش می دهند. به هر حال، مکتوب با هر صفحهسازی که میخواهید برای ایجاد صفحات اصلی استفاده کنید (نه برای استفاده از ماژولهای اصلی ما) کار میکند، برای مثال میتوانید یک صفحه فرود سفارشی ایجاد کنید، اما این به طور مستقیم به صفحهساز انتخابی شما بستگی دارد. برای دریافت راهنمایی در مورد صفحه ساز ها می توانید جهت راهنمایی گرفتن با ما تماس بگیرید.
3.2. کد های کوتاه
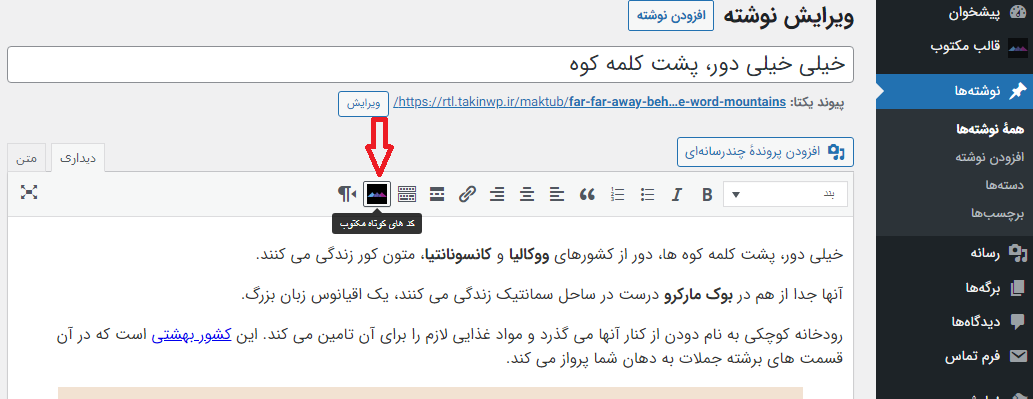
مکتوب شامل یک راه آسان برای اضافه کردن برخی از کدهای کوتاه اولیه است. در ویرایشگر اصلی یک دکمه سفارشی وجود دارد (اگر از گوتنبرگ استفاده میکنید این دکمه در بلوک ویرایشگر کلاسیک قابل مشاهده است):

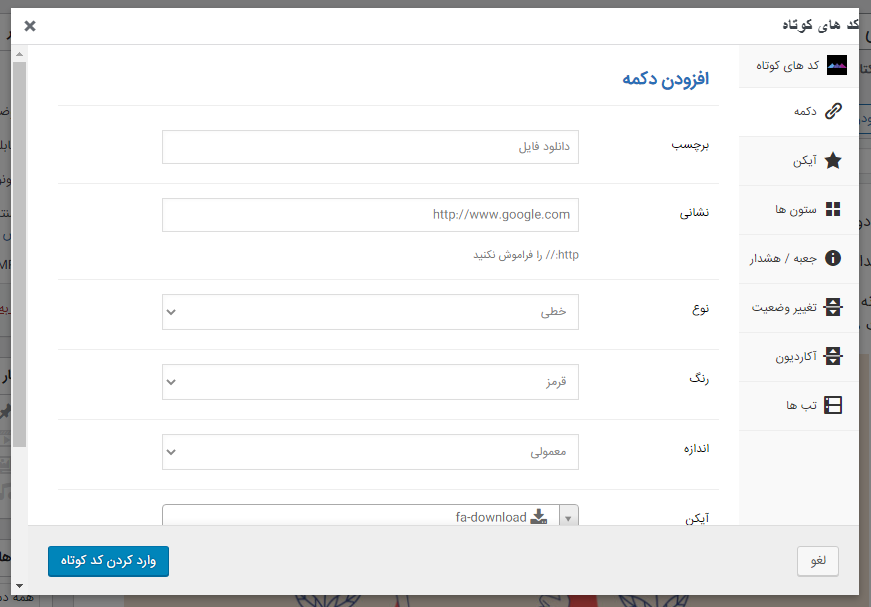
پس از کلیک بر روی این دکمه، یک پنجره سفارشی باز می شود. در سمت راست میتوانید نوع کد کوتاهی را که باید تولید کنید انتخاب کنید و در نهایت فقط فیلدهای مورد نیاز را پر کنید.
کد کوتاهی که باید استفاده شود دکمه است، در اینجا مثالی از نحوه پر کردن آورده شده است:

3.3. ابزارک ها
مکتوب با تمام ابزارک های استاندارد موجود در وردپرس سازگار است، به هر حال، ما قبلا مجموعهای از ابزارکهای سفارشی را برای تکمیل قالب گنجاندهایم. لیست کامل این است:
- درباره من: نمایش پروفایل خودتان یا سایر نویسندگان.
- تبلیغات 125x125: اگر می خواهید بخش تبلیغات شبکه ای را ایجاد کنید، بسیار مفید است.
- گالری فلیکر: نمایش شبکه ای از تصاویر از حساب فلیکر شما.
- تبلیغات سیال: نمایش فقط یک تبلیغ با حداکثر عرض 280px.
- پست ها براساس دسته بندی: لیست پست های سفارشی فیلتر شده براساس یک دسته بندی.
- آخرین پست ها با تصویر: نمایش آخرین پست ها یا پست های تصادفی.
- مقالات مرتبط: همان آخرین پست ها را نشان می دهد، اما این ابزارک فقط در صفحه سینگل پست کار می کند.
- آخرین توئیت ها: آخرین توئیت ها از هر حساب توئیتری.
- اجتماعی: نمایش پروفایل اجتماعی (البته باید آن را از قسمت پنل تنظیمات تکمیل کرده باشید)
- ویدیو: ویدیو یوتیوب/ویمو سفارشی.
در اینجا 3 جایگاه مهم جهت اضافه کردن ابزارک ها وجود دارد:
- سایدبار مقاله: این مطنقه ابزارک، اصلی است که فقط برای مقالات می باشد.
- سایدبار صفحه اصلی: این منطقه ابزارک، برای صفحات اصلی، آرشیو ها و صفحه نتایج جستجو می باشد.
- فوتر: این یک منطقه محتوای عمومی است که در همه صفحات ظاهر می شود، توصیه می شود که حداقل از مجموعه 4 ابزارک و حداکثر 8 ابزارک استفاده کنید.
در صورتی که نیاز داشتید می توانید چندین جایگاه سایدبار از بخش پنل تنظیمات -> سایدبار ها را اضافه کنید.
3.4. استفاده از پست ها
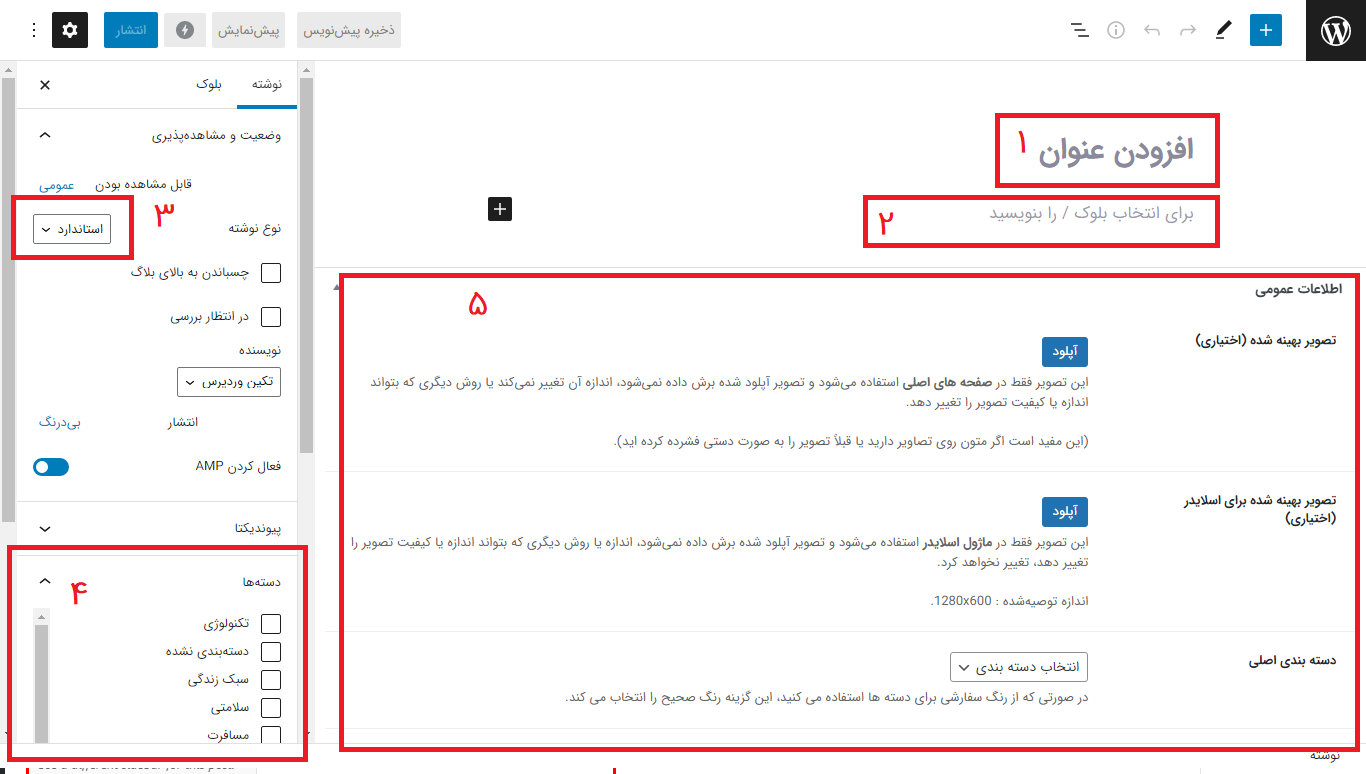
استفاده از بخش پست ها بسیار راحت است، بعد از کلیک بر روی افزودن نوشته با صفحه همانند اسکرین شات بعدی رو به رو می شوید:

- اول، عنوان خود را وارد کنید.
- محتوای خود را وارد کنید.
- ساختار پست را انتخاب کنید، معمولا روی استاندارد است (با یک تصویر).
- چند دسته بندی را انتخاب یا ایجاد کنید.
- استایل پست را تنظیم کنید.
- تصویر شاخص را وارد کنید.
- رو انتشار کلیک کنید.
ساختار های پست
مهم است که بدانید، هر زمان که ساختار پست در سایدبار سمت چپ تغییر کند، فیلدهای سفارشی جدید ظاهر می شود (که در زیر ویرایشگر محتوای اصلی):

در آخرین اسکرین شات، شما ساختار پست گالری را میبیند که انتخاب شده است و ما می توانید چند تصویر را فقط با کلیک کردن بر روی افزودن به گالری اضافه کنیم (این دکمه گالری رسانه شما را باز می کند که شما می توانید هر تصویری را که می خواهید را اضافه کنید)
مهم: به شدت توصیه می شود که همیشه یک تصویر شاخص را هر کدام که ساختار های پست تنظیم کنید. به عنوان مثال، اگر فرمت ویدیو را انتخاب کنید، در لیست پست های کوچک (در سایدبار) یک تصویر کوچک به جای یک ویدیو خواهید دید:

4. پنل تنظیمات قالب
مکتوب دارای پنل تنظیمات بسیار قدرتمندی است، پس شما می توانید به راحتی گزینه های اصلی قالب را تغییر دهید. این در سایدبار پیشخوان وردپرس جاگذاری شده است:

این صفحه واقعا برای استفاده ساده است، این پنل همانند سایر پنل ها موجود در پیشخوان وردپرس است که شما باید وارد آن شوید، تغییرات خود را اعمال کنید و بعد روی ذخیره تغییرات کلیک کنید و تمام!

اگر شما در پنل تنظیمات به هرگونه مشکلی خوردید به راحتی می توانید روی بازنشانی بخش کلیک کنید که گزینه های تغییر یافته آن بخش را به حالت اولیه زمان نصب قالب برگردانید. و همچنین می توانید با کلیک بر روی بازنشانی همه، کل گزینه های موجود در پنل تنظیمات را به حالت اولیه برگردانید.
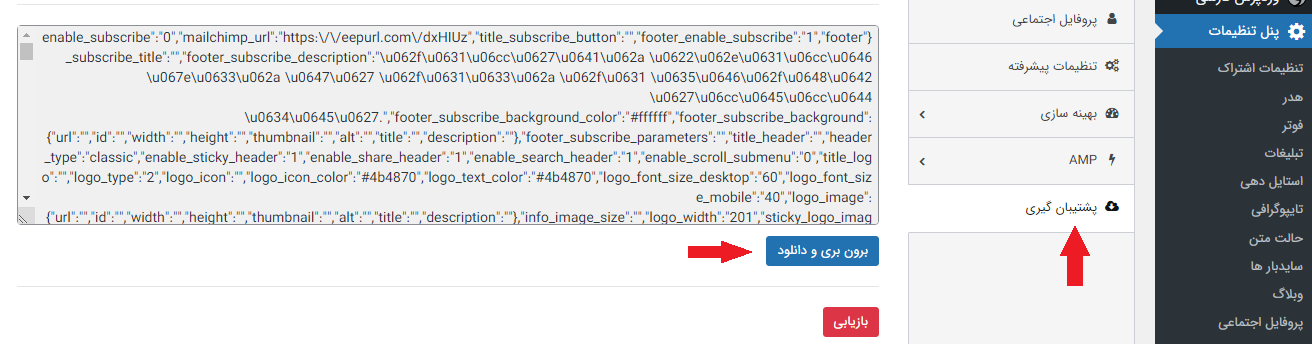
قبل از اینکه تنظیمات را بازنشانی کنید این مهم است که از گزینه های موجود بکاپ بگیرید:
- به پنل تنظیمات بروید -> پشتیبان گیری
- بر روی برون بری و دانلود کلیک کنید

این گزینه فایل پشتیبان را دانلود خواهد کرد. سپس می توانید با مراجعه به قسمت درون ریزی، تنظیمات قبلی خود را وارد کنید
4.1. هدر
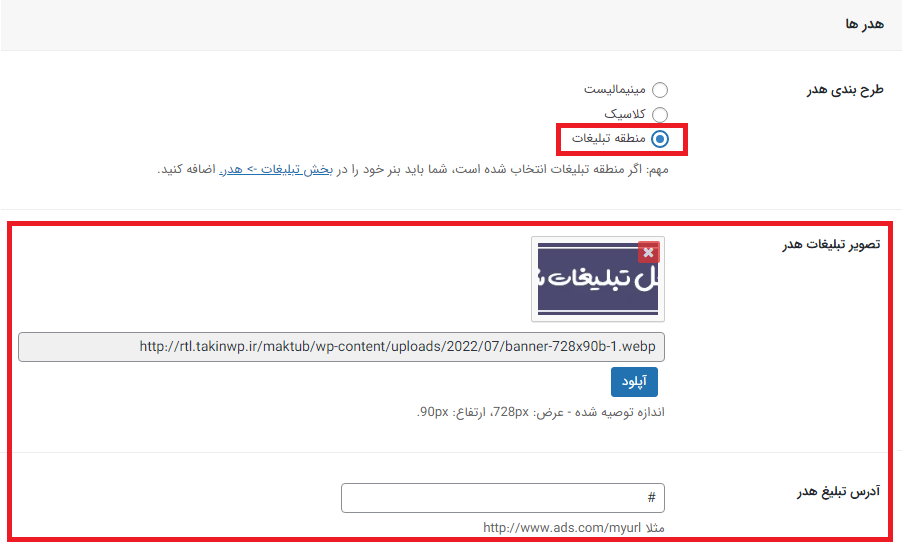
در تب هدر میتوانید ظاهر هدر را تغییر دهید، مهم است بدانید که برخی از گزینههای مخفی وجود دارد که فقط در موارد خاصی نمایش داده میشوند، به عنوان مثال:

اگر طرح بندی هدر -> منطقه تبلیغات را انتخاب کنید، فیلدهای اضافی مانند تصویر و آدرس تبلیغات را مشاهده خواهید کرد.
4.2. فوتر
فقط گزینه های ثانویه مانند کپی رایت و یک لوگوی سفارشی (فقط برای فوتر) را می توان در اینجا اضافه کرد.
4.3. تبلیغات
در اینجا می توانید تبلیغات را از همه بخش ها دستکاری کنید. تنها بخش تبلیغاتی که بهطور خودکار نمایش داده نمیشود «کد کوتاه تبلیغاتی سفارشی» است که یک آگهی سفارشی ایجاد میکند که میتواند در هر کجای وبسایت شما استفاده شود، به عنوان مثال:

پس از پر کردن تمام فیلدهای الزامی، می توانید آن کد کوتاه را در هر پست یا صفحه قرار دهید.
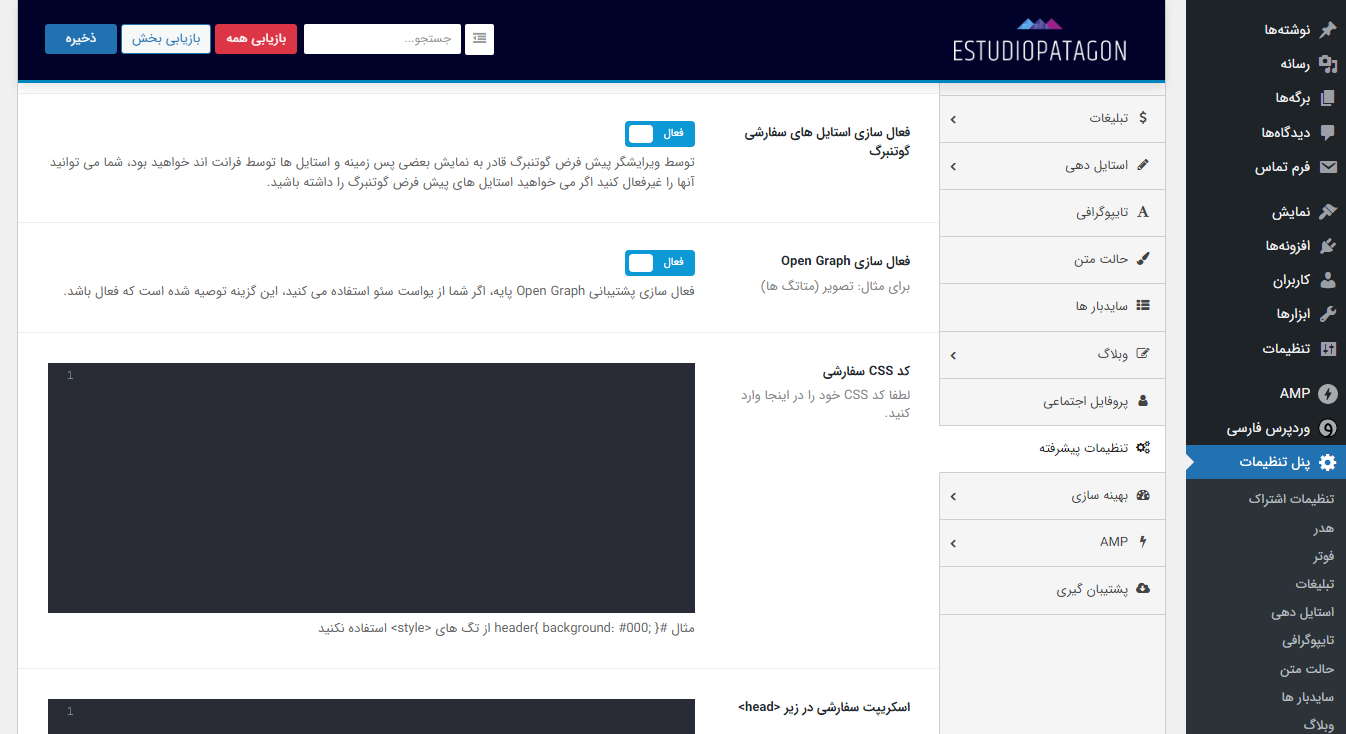
4.4. استایل دهی
اگر می خواهید رنگ های اصلی قالب را تغییر دهید مفید است، اگر نیاز به ایجاد تغییرات اضافی دارید، توصیه می شود از تنظیمات پیشرفته -> جعبه css سفارشی استفاده کنید.
4.5. تایپوگرافی
در اینجا می توانید فونت های فعلی مورد استفاده برای متون اصلی و عناوین اصلی را تغییر دهید، اگر نمی خواهید هیچ فونتی را تغییر دهید، فقط همه چیز را خالی بگذارید.
اندازه فونت عناوین مقاله فقط زمانی اعمال می شود که محتوای یک مقاله را مشاهده می کنید، نه صفحات اصلی، آرشیو یا هر صفحه دیگری.
4.6. سایدبار ها
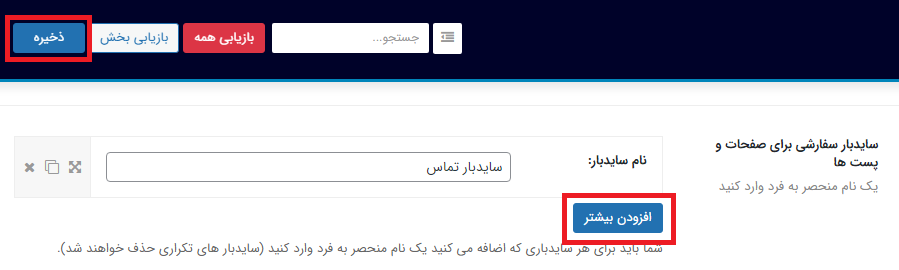
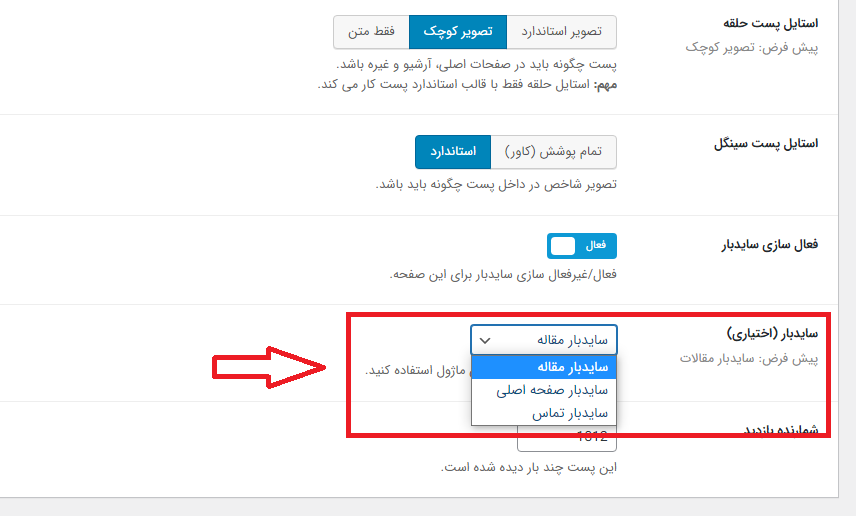
این پنل کاملا اختیاری است، می توانید سایدبار های سفارشی را اضافه کنید که می توانند در صفحات شما استفاده شوند، به عنوان مثال:

- روی افزودن بیشتر کلیک کنید
- حالا شما یک فیلد متنی مشاهده خواهید کرد. در آنجا نام سایدبار خود را وارد کنید (نام وارد شده حتما منحصر به فرد باشد)
- روی ذخیره تغییرات کلیک کنید
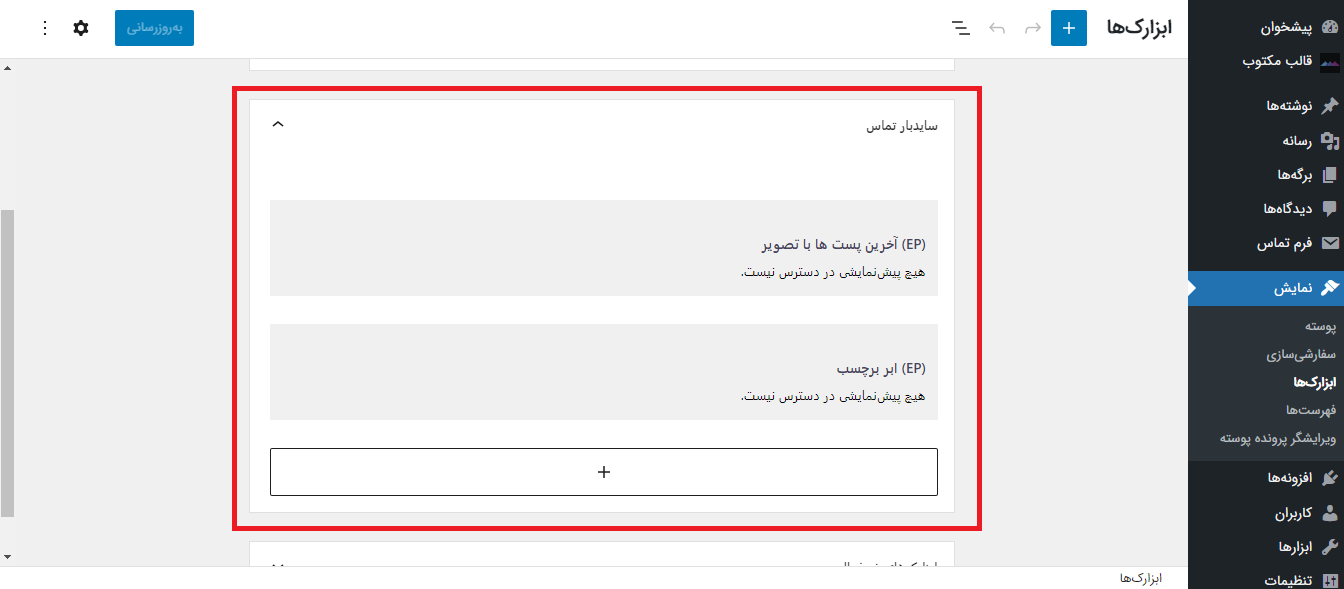
- به "نمایش -> ابزارک ها" بروید
- حالا شما جایگاه ابزارک خود را خواهید دید که در هر کدام از صفحات می توانید از آن استفاده کنید.

سایدبار سفارشی در ویرایش صفحات شما در پایین کادر اطلاعات عمومی ظاهر می شود. برای مشاهده لیست سایدبار باید گزینه "فعال سازی سایدبار" را تنظیم کنید.

4.7. پروفایل های اجتماعی
در این بخش از پروفایل های اجتماعی در ابزارک سفارشی ما "(EP) اجتماعی", استفاده می شود، بنابراین لازم است که نمایه های فعلی خود را قبل از اضافه شدن ابزارک در هر سایدباری پر کنید.
4.8. تنظیمات پیشرفته
فقط چند جعبه متنی برای گنجاندن CSS یا جاوا اسکریپت سفارشی شما در صورت نیاز.

5. پشتیبانی
اگر نیاز به هر گونه راهنمایی و یا کمک داشتین، راحت باشید و فورا با ما در میان بگذارید:
https://www.rtl-theme.com/author/web-developer/products